みちのくパソコン倶楽部例会(2005年3月16日) 於:上田公民館

|
 |

今日は先月の復習をします。
サイトの作り方をマスターして
来月には全員が
ホームページデビューを
めざします。
VAIOのまわし者では
ありませんよ(^_-)-☆。 | |
 |

白雪姫さん、あめりさん立ちっ放しでお疲れ様 |
 |

童話作家でもある大君は↑
夢のある構想をお持ちのようです。 | |

新人のエミリーさん、アウトドアさん、
キハンさん、どこまで進みましたか?
Ayayaさん、風邪にもめげず頑張ってますね。
|
 | |
今日はサイトの作り方とリンクのはり方を徹底的に復習しましたが、ここで先月の例会で皆さんとても
興味を持たれたHotmedia、テキストに詳しく載せませんでしたのでこの場で説明いたします。
 スライドショーに使いたい画像を同じサイズに加工しjpeg,gif
などにしマイピクチャーなどにフォルダを作り保存しておきます。幅200×高さ150ピクセルを3枚。 スライドショーに使いたい画像を同じサイズに加工しjpeg,gif
などにしマイピクチャーなどにフォルダを作り保存しておきます。幅200×高さ150ピクセルを3枚。
ロゴも同サイズで用意してみました。ロゴはウェブアートデザイナーで作成したものです。これも同じサイズに切り取り保存しときます。↓用意したもの。
|
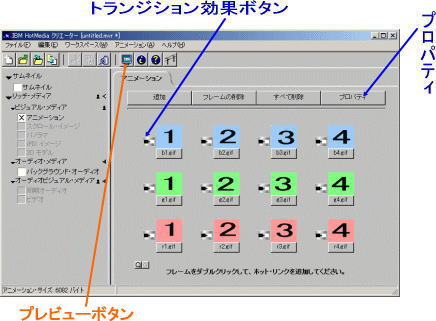
 ビルダーのツールからHotMediaを起動します。 ビルダーのツールからHotMediaを起動します。
?@アニメーションにチェック×をつける。
?A右側の追加ボタンををクリック
用意した画像の保存フォルダから使うファイルを選択して開く
写真の順番はドラック&ドロップでかえられます。
?Bプロパティをクリック
『デフォルトの表示時間:1枚の写真が表示される時間』を指定する。500ミリ秒で0.5秒です。
デフォルトのトラジション時間:写真の切り替え効果に要する時間。再生の回数を選択。 |
 |
左下ボタンを表示したくない時はHotmediaクリエーターの右上ファイルからをクリックしてHotmediaファイルの設定を開きユーザーインタフェースのタブをクリック、ビジュアルボタンの表示のチェックをはずします。
(注記:ここの動作画面は表示されません。詳しくはみちのくパソコン倶楽部のサイトでご覧ください) | |
?Cそれぞれの画像のトランジション効果のボタンをクリックし効果を選択する。
?Dプレビューボタンをクリックして動作の確認をする。
?Eメニューのファイルをクリックして名前をつけて保存しておくと後から編集可能。
半角英数でファイル名をつける。拡張子(.mvrは自動的に出るので変更しない)
そのままホームページ作成中のページに貼り付ける場合は、HotMediaのメニューのファイルから送るを選択してページに貼り付ける。
そのページが完成したら保存するが、この時HotMediaでできたファイルは全て同一ファルダに保存する。イメージフォルダ等に分離して入れない。
 拡張子の(.mvr)ファイル一つと拡張子(.class)のファイル複数と拡張子(.htm)ができる。 拡張子の(.mvr)ファイル一つと拡張子(.class)のファイル複数と拡張子(.htm)ができる。
この全てを必ず同一のフォルダに入れておくこと。 |
|
 |
コーヒータイムの時に
お花見について意見交換。
4月の第3週は桜の開花はまだと
思われますので
5月に画像加工の例会後、お花見でなく、
懇親会を企画することに。
4月例会は、ホームページ作成を続けたい
という要望がありましたので
ホームページ作成第3弾です。
来月にはデビューしますね!皆さん? | |
 |



